Jetpack – Carrossel de imagens em tela cheia
Permite navegar pelas imagens de uma galeria em tela cheia.

- Esta funcionalidade requer que o plugin Jetpack esteja ativado em seu site;
- Após o Jetpack estar ativo, acesse o menu Jetpack > Módulos;
- Localize o módulo Carrossel na lista e clique na opção Ativar;

- Na página ou post onde quiser exibir as imagens, clique em Adicionar Mídia e na tela seguinte Criar galeria;
- Adicione as imagens que desejar e clique no botão Criar uma nova galeria;
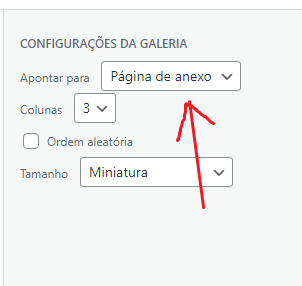
- Na tela seguinte, certifique-se que a opção “Apontar para” esteja configurada para Página de anexo;

- Clique em Inserir galeria para inserir a galeria no post ou página;
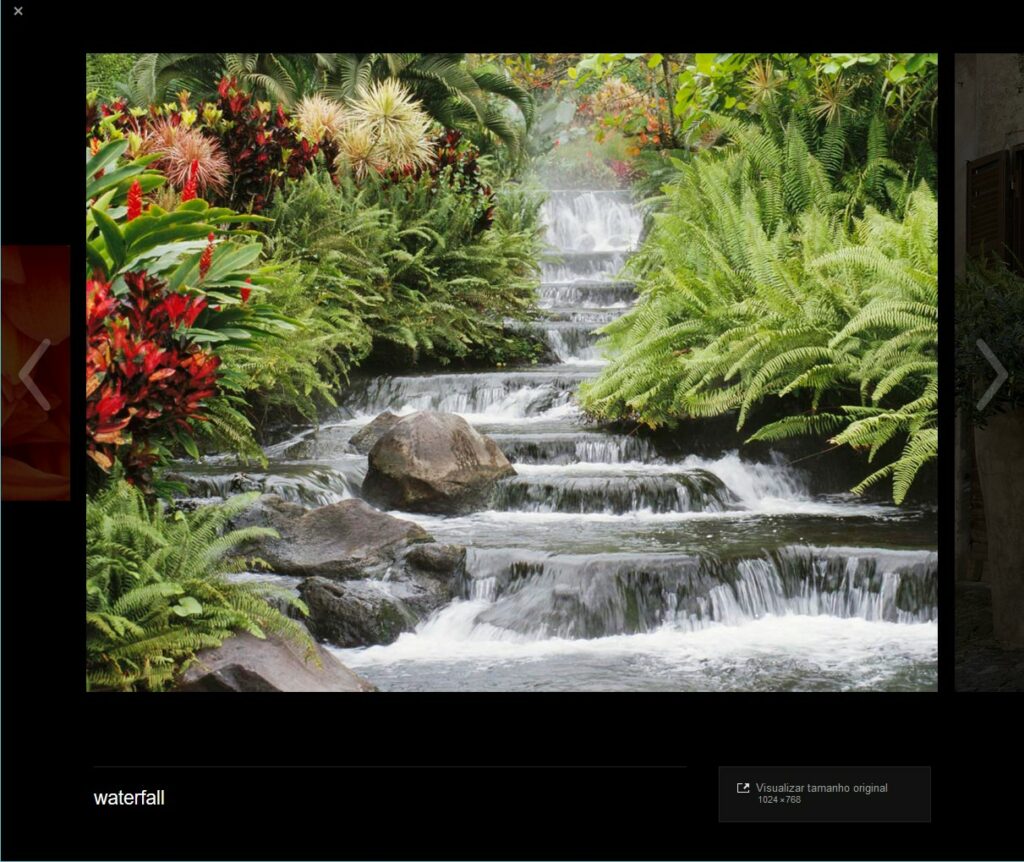
- Quando uma imagem da galeria for clicada, será aberto o carrossel, permitindo navegar entre as imagens em tela cheia.
Publicado em 06/04/2023, nas categorias Apresentação e Multimídia, Plugins.